How to Create a Mobile App from an Aasaan App
Enable your users to access a mobile app version of your Aasaan application effortlessly.Mobile App Availability
👉 The mobile app (PWA) feature is available for users on the Business plan and above. Progressive Web Apps (PWAs) are web applications that deliver an experience akin to native desktop and mobile apps. With PWAs, your Aasaan app users can install it on their device and access it via an icon on their home screen or elsewhere. Let’s explore how you can enable and configure PWA on your Aasaan app.Configuring PWA in Aasaan
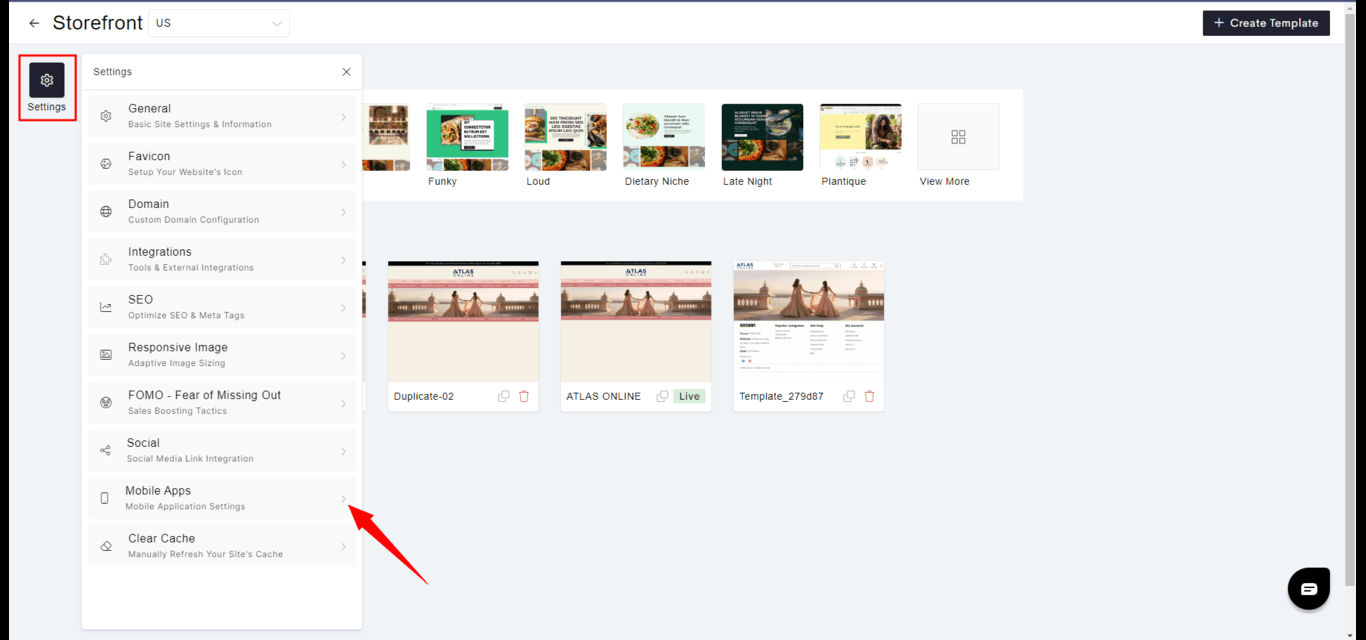
To set up PWA, navigate to the Mobile App settings within your Aasaan app’s Application Settings. Here, you will find options to activate a PWA for your Aasaan app and tailor its appearance.
Settings Overview
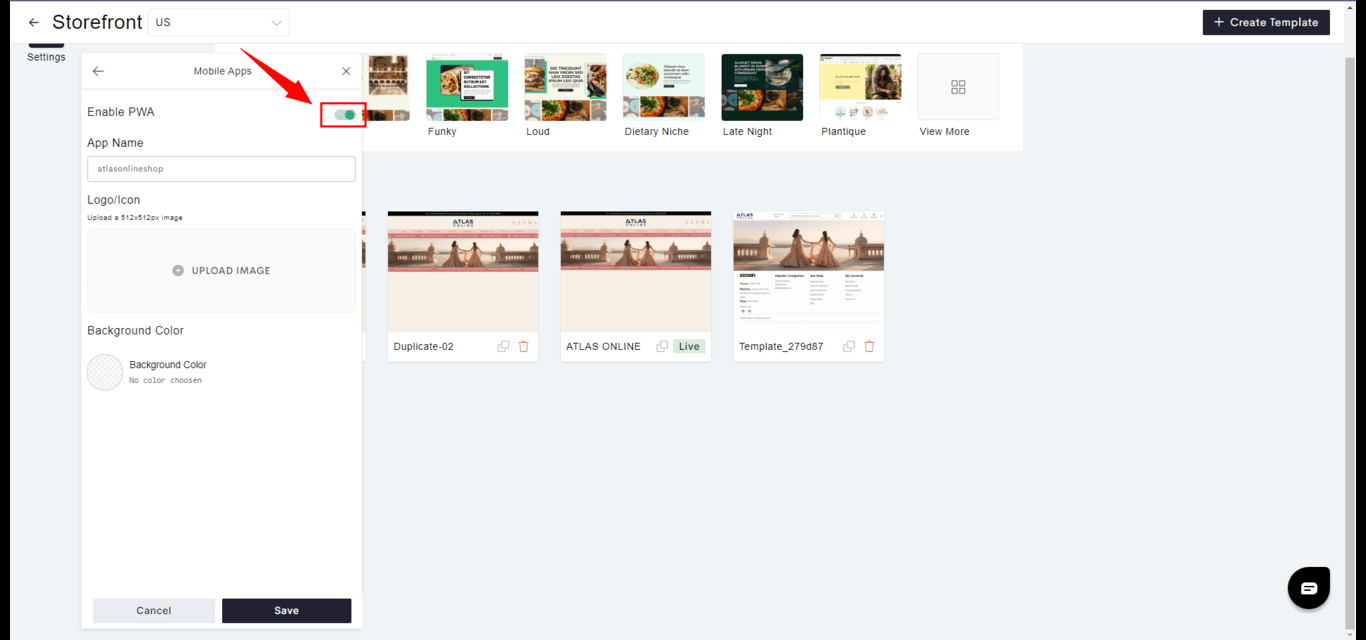
- Enable Mobile App (PWA): This toggle activates the mobile app (PWA) feature for your users.

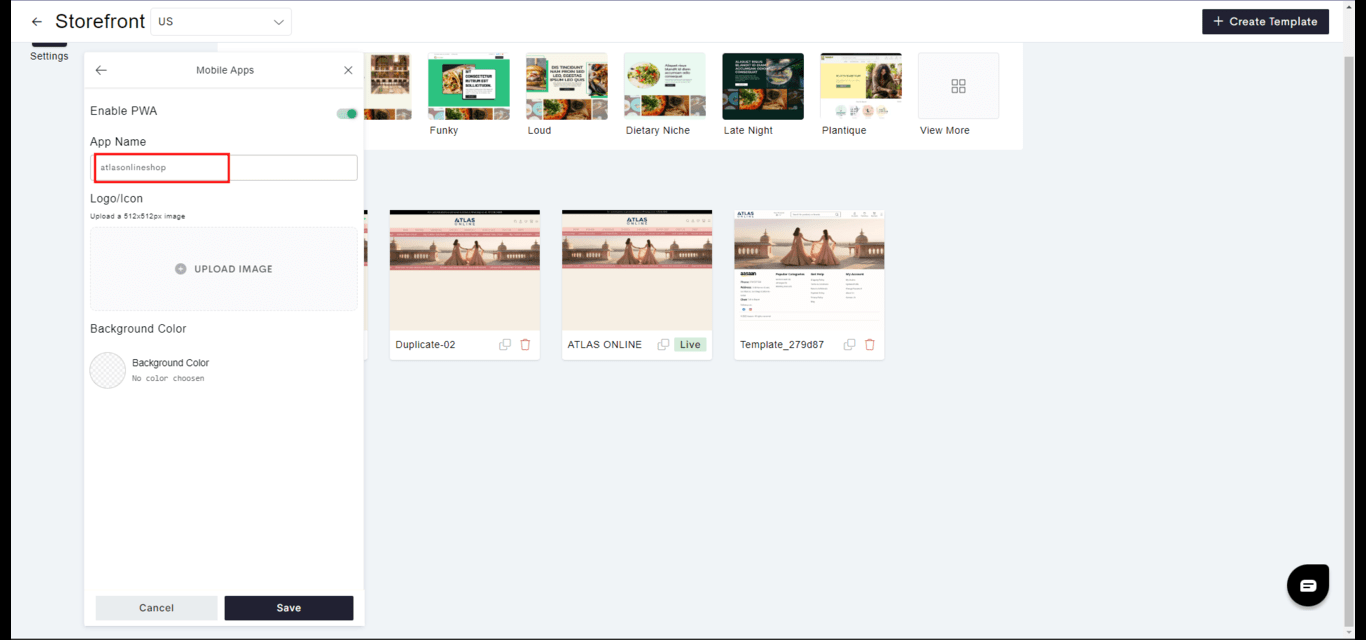
- App Name: Specify a name to appear under the PWA icon on users’ home screens.

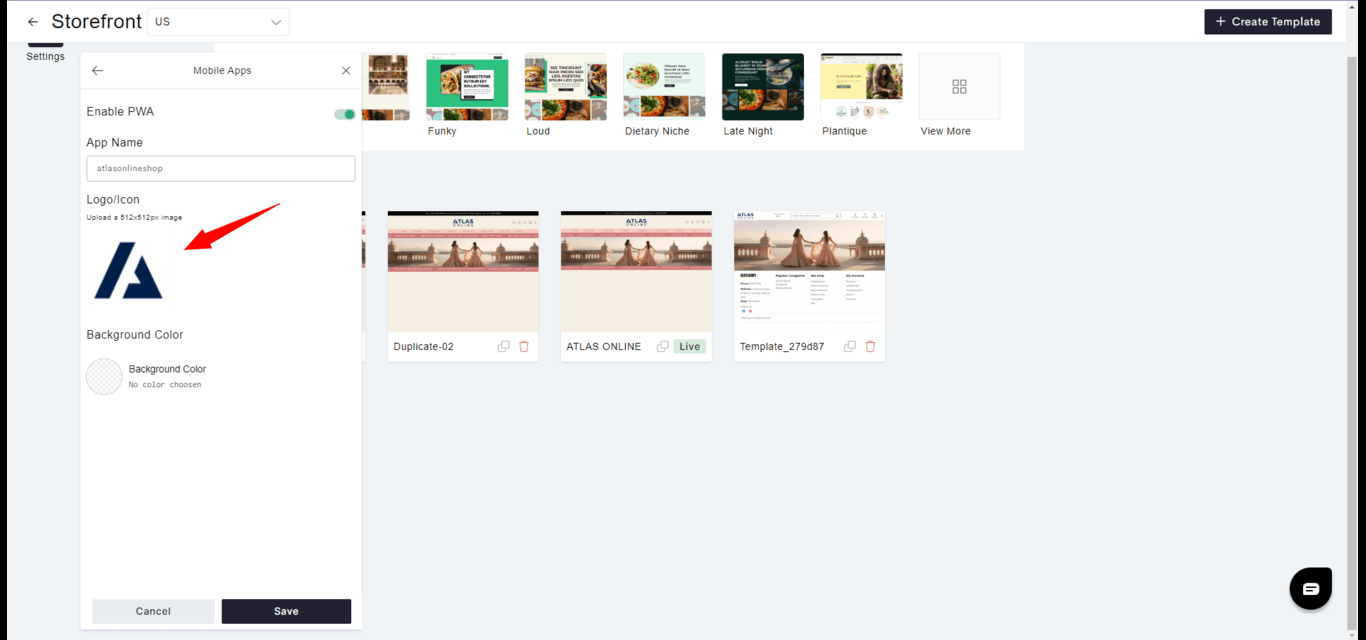
- Logo / Icon: Set the icon representing your app on user devices. (Note: The image should be .png format, 512x512px resolution.)

- Background Color: Customize the splash screen’s background color for your PWA.

- Floating Action Button: Configure the installation prompt for the PWA. You can adjust its screen alignment and device type visibility.

Configuring Mobile App Settings and Testing
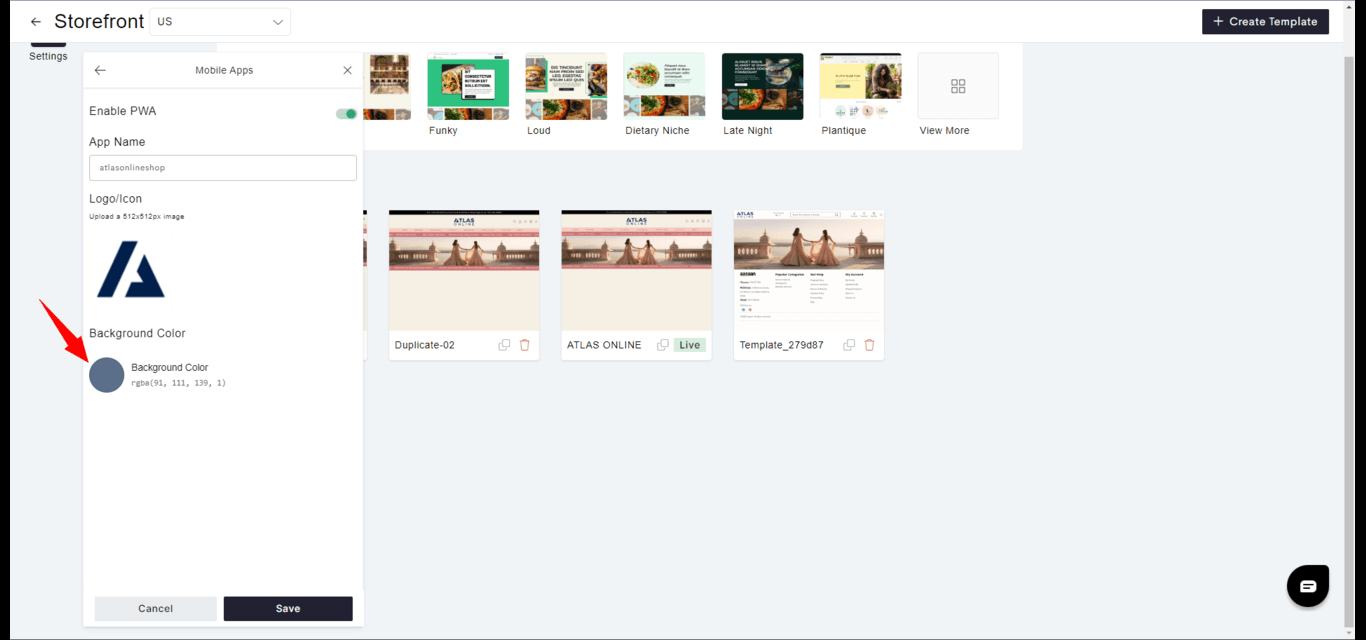
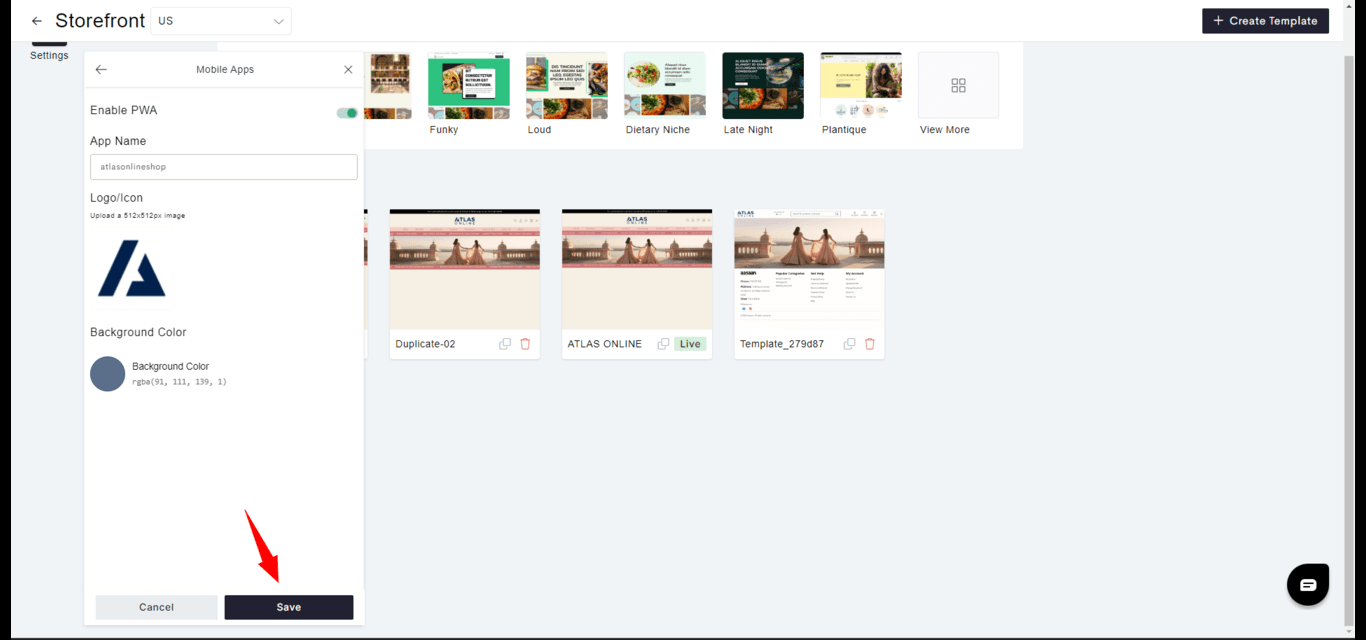
Below are examples of configured PWA settings in Aasaan:- Notion Image
- PWA Setup
- Notion Image
Compatibility
While most browser/OS combinations support PWA technology, there are exceptions. However, PWAs are compatible with the majority of popular browser/OS combinations:- Windows/Chrome
- Windows/Edge
- Windows/Brave
- MacOS/Chrome
- MacOS/Edge
- MacOS/Brave
- iOS/Safari
- Android/Chrome
- Android/Samsung Internet
